How to import Google Fonts into Kajabi

You are running a video course platform based on Kajabi and you are afraid of a warning by using Google Fonts? Then you've come to the right place!
With this tutorial we explain how you can integrate Google fonts directly into Kajabi and no longer have to load them from the Google server.
Step 1: Find out which Google Fonts you are currently using
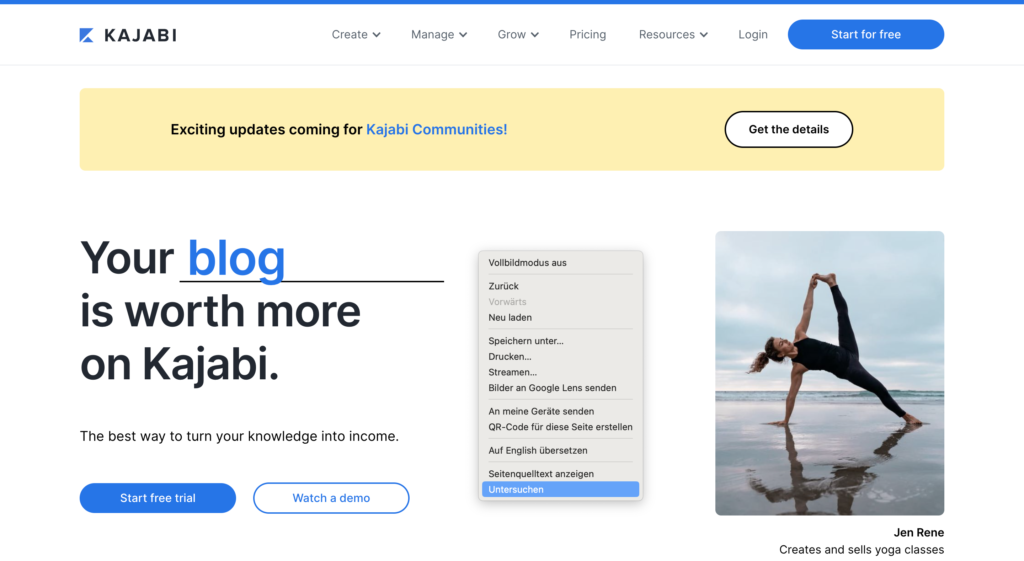
Before we can embed the fonts directly into Kajabi, we first need to find out which font(s) you are using. To do this, first open your website with the Google Chrome browser.

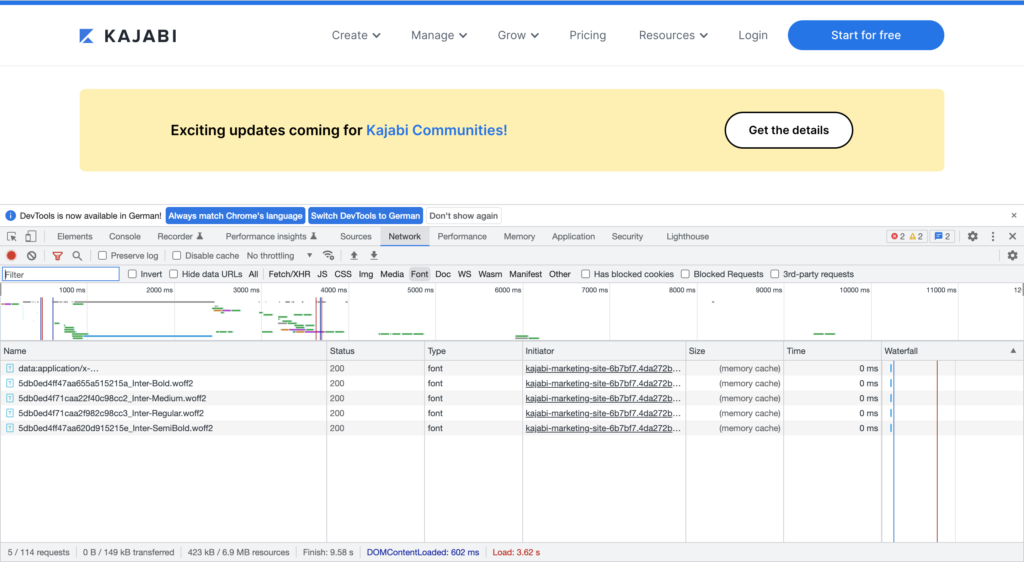
Then right-click on the menu and click on "Explore" to open the browser's console. Then click on "Network" in the submenu and filter there for "Fonts" and reload the page. Now you can see all fonts used on this page.

Step 2: Download fonts
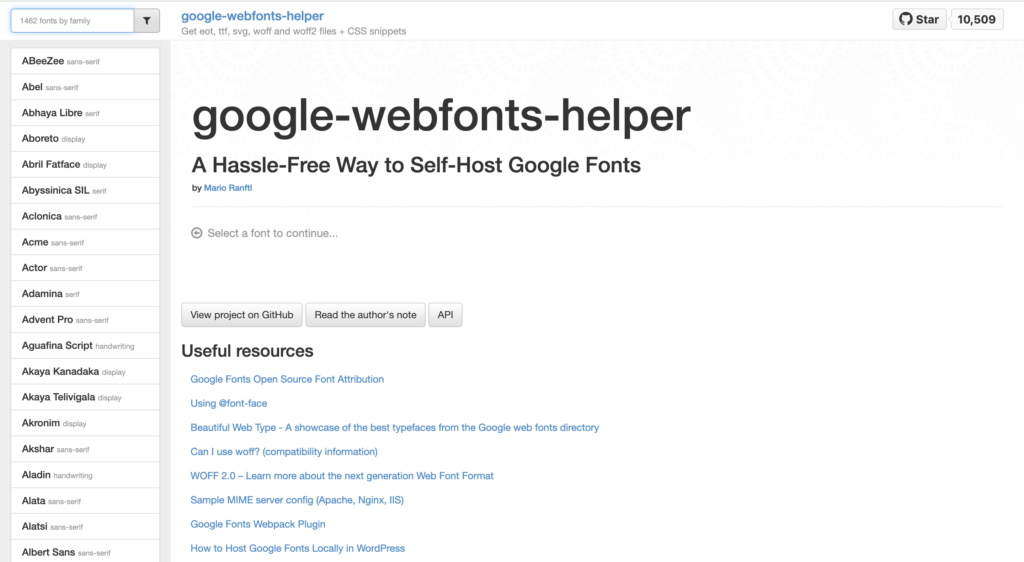
Once we know which fonts the site uses, we can use the Google Web Fonts Helper to help us. On this website you can easily search for the fonts used.

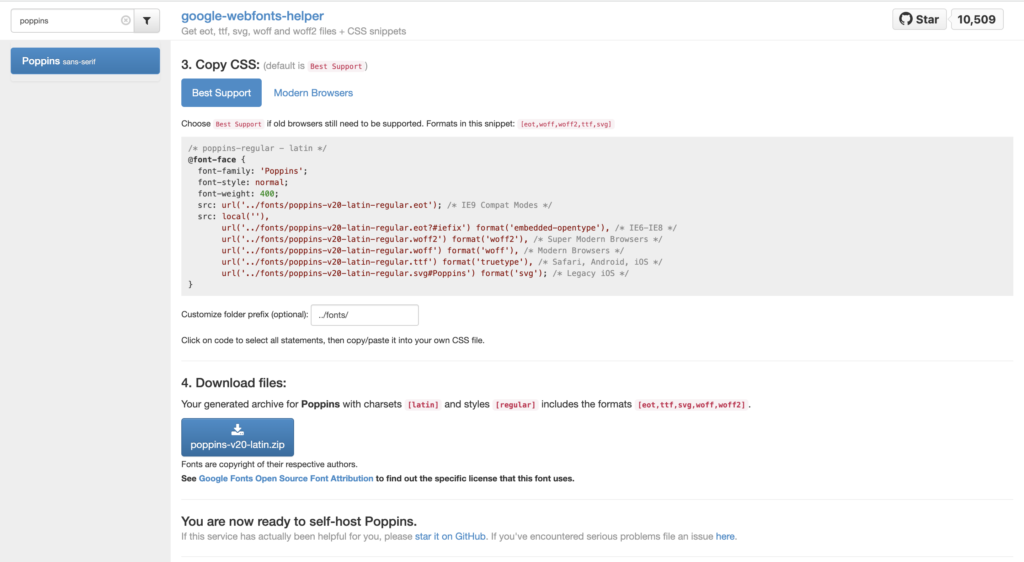
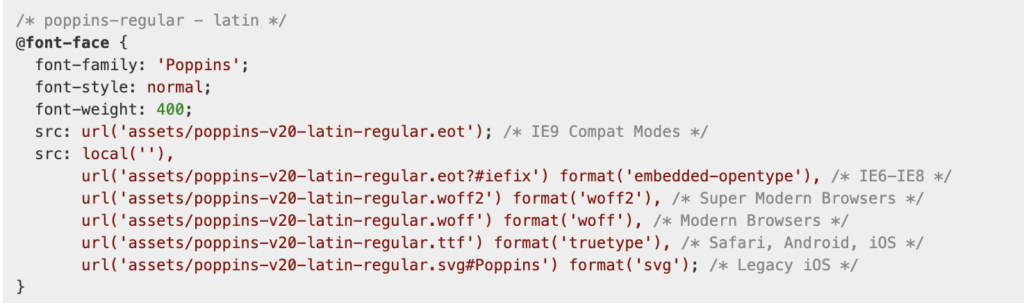
Then download the font you are using and copy the CSS you need. We will need this in the next font to insert it into Kajabi.

Step 3: Download Kajabi Theme
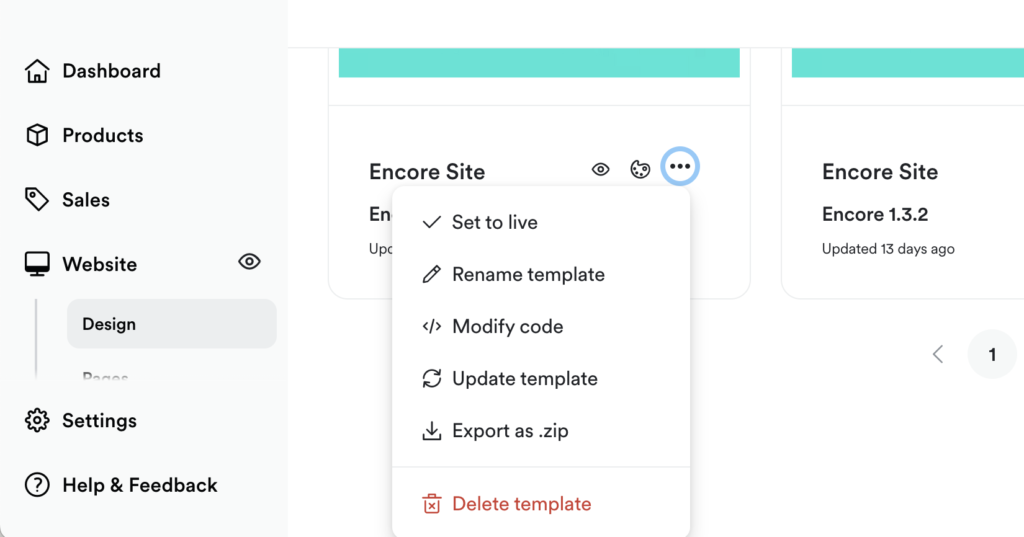
Now you can return to Kajabi. In order to integrate the fonts, you first need to download the theme. To do this, click on "Website" → "Design" and then on the three dots for the theme you are using. There you can click on "Export as .zip". Afterwards you will receive an email to the admin address, where you can download the theme in a folder.

Step 4: Remove Google Fonts and integrate fonts directly into Kajabi

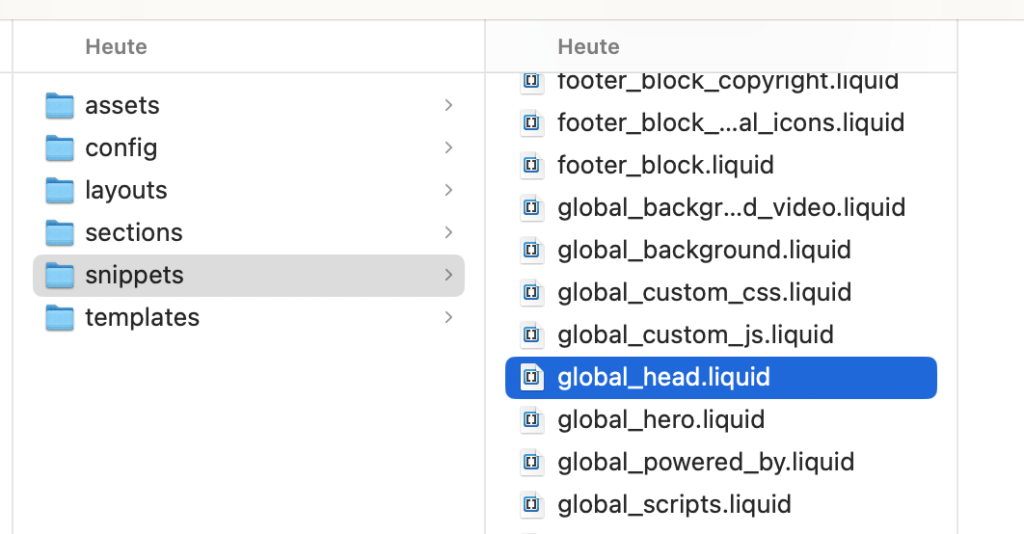
Now you can search and edit the file "global_head.liquid" in the downloaded theme in the folder "snippets".

In the file you will find a section "Google Fonts". Here you have to remove the links and edit the "href=//" part. This part should now be replaced with the CSS file (we will create in the next step), which will be integrated directly in the theme. So for example href="assets/poppins.css". Then save the file.

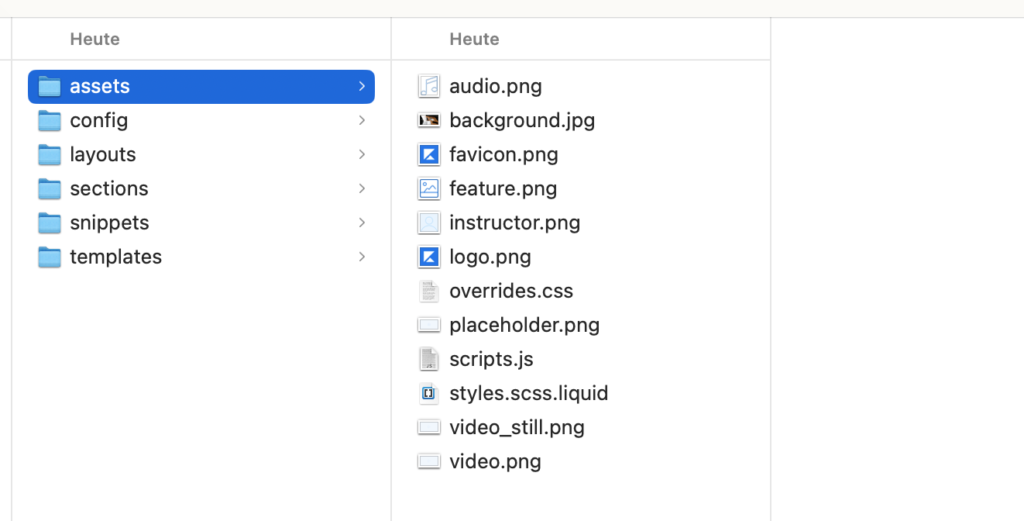
Now go back to the "assets" folder and create a new file, which you name after the font. This file must be named exactly as it was linked in the previous step. So in our example "poppins.css" for the font Poppins. In this file you copy the CSS from the "Google Webfonts Helper".

Then copy the fonts you have downloaded with the Google Webfonts Helper into the folder "assets" (The folder must be extracted!). So don't copy it as a ZIP, but the content).
Step 5: Upload and activate theme in Kajabi
Now you can compress the whole folder and save it as a ZIP again, so that we can upload the theme to Kajabi. To do this, open Kajabi again and click on "Upload Template" and upload the folder back to Kajabi.

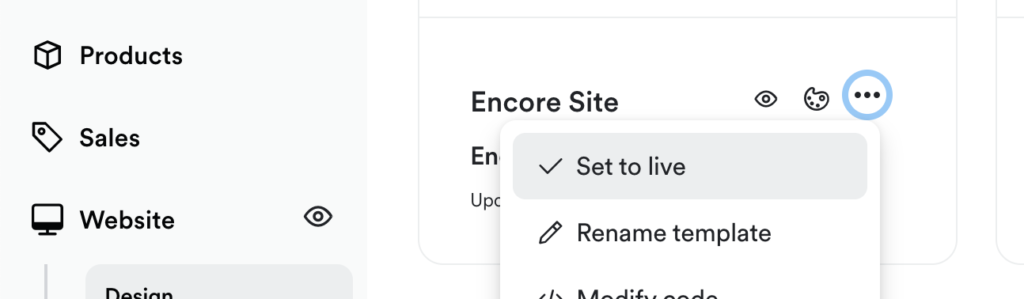
After uploading, you can now activate the new template by clicking on "Set to live" via the three dots.

You need help?
You do not want to do this yourself? Then contact us and we will help you with these steps.