Wie man Google Fonts in Kajabi importiert

Du betreibst eine Video-Kursplattform auf Basis von Kajabi und hast Angst vor einer Abmahnung durch die Nutzung von Google Fonts? Dann bist Du hier richtig!
Mit dieser Anleitung erklären wir Dir, wie Du Google Schriften direkt in Kajabi integrieren kannst und nicht mehr vom Google Server laden musst.
Schritt 1: Herausfinden, welche Google Schriftarten Du aktuell nutzt
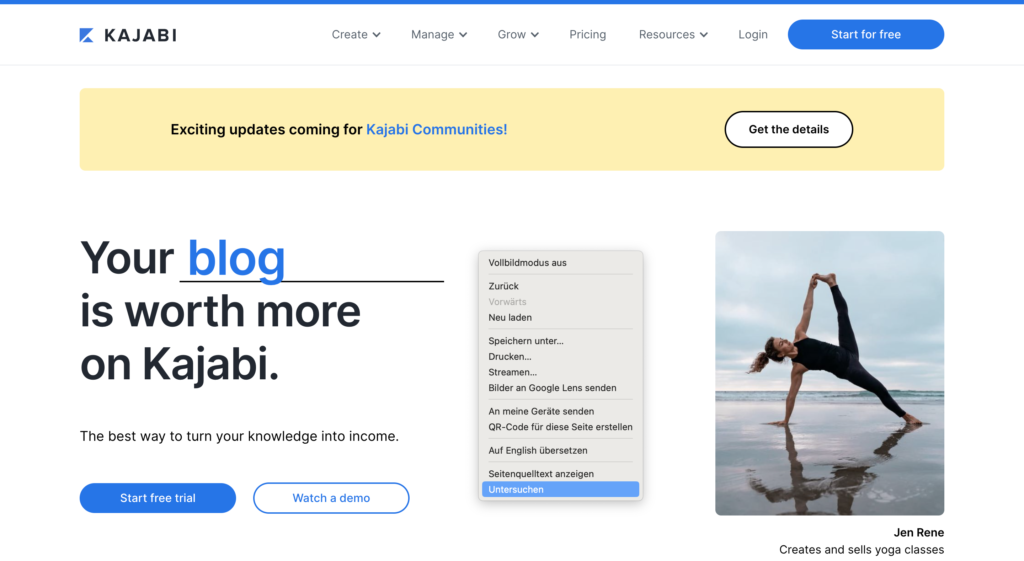
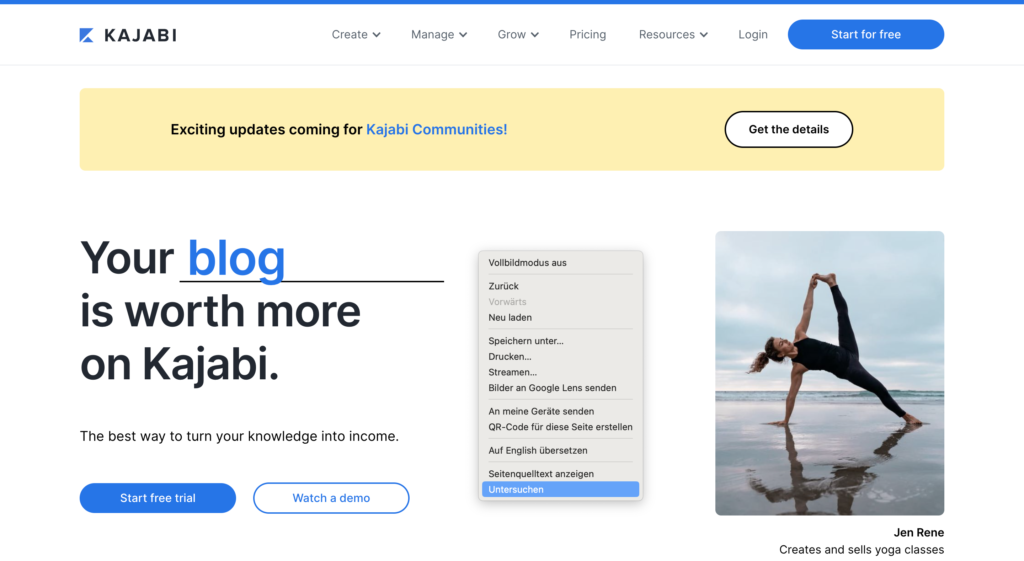
Bevor wir die Schriftarten direkt in Kajabi einbinden können, müssen wir zunächst herausfinden, welche Schriftart(en) Du benutzt. Dazu öffnest Du zunächst Deine Webseite mit dem Browser Google Chrome.

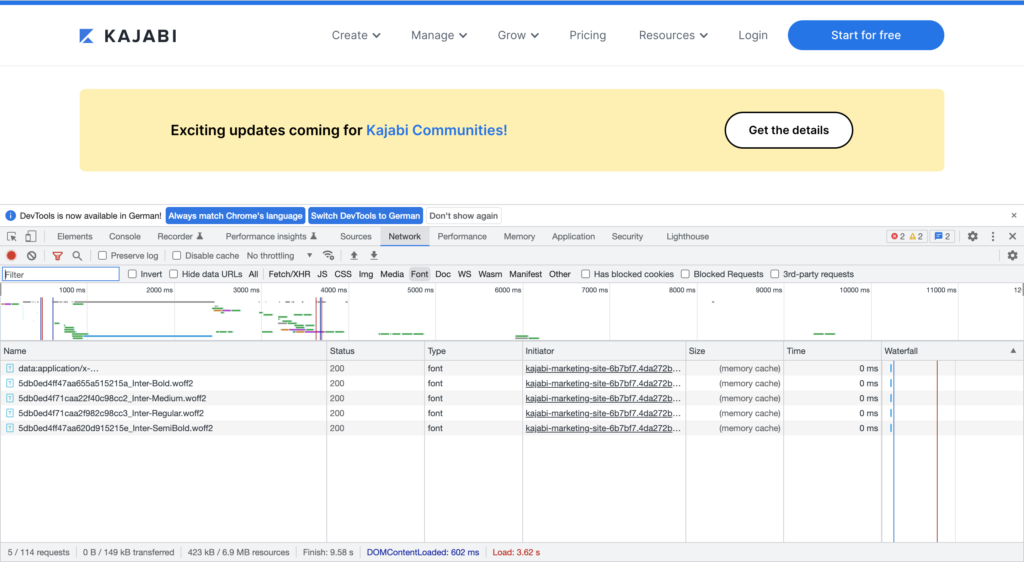
Anschließend öffnest Du mit einem Rechtsklick das Menü und klickst auf „Untersuchen“ um die Konsole des Browsers zu öffnen. Anschließend klickst Du im Untermenü auf „Network“ und filterst dort nach „Fonts“ und lädst die Seite neu. Nun siehst Du alle verwendeten Schriftarten dieser Seite.

Schritt 2: Schriftarten herunterladen
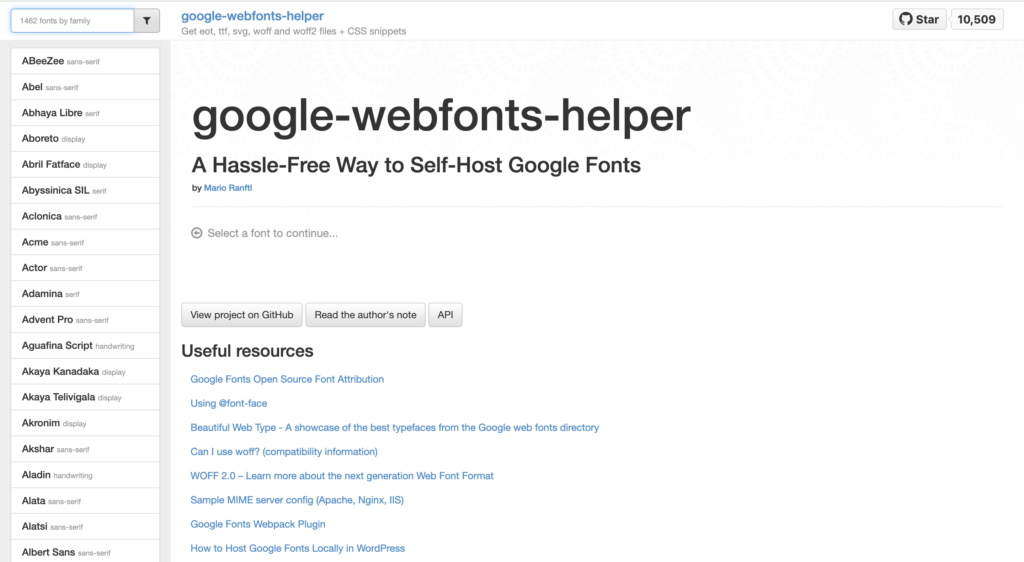
Sobald wir wissen, welche Schriftarten die Seite verwendet, können wir den Google Webfonts Helper nutzen. Auf dieser Webseite kannst Du einfach die verwendeten Schriftarten suchen.

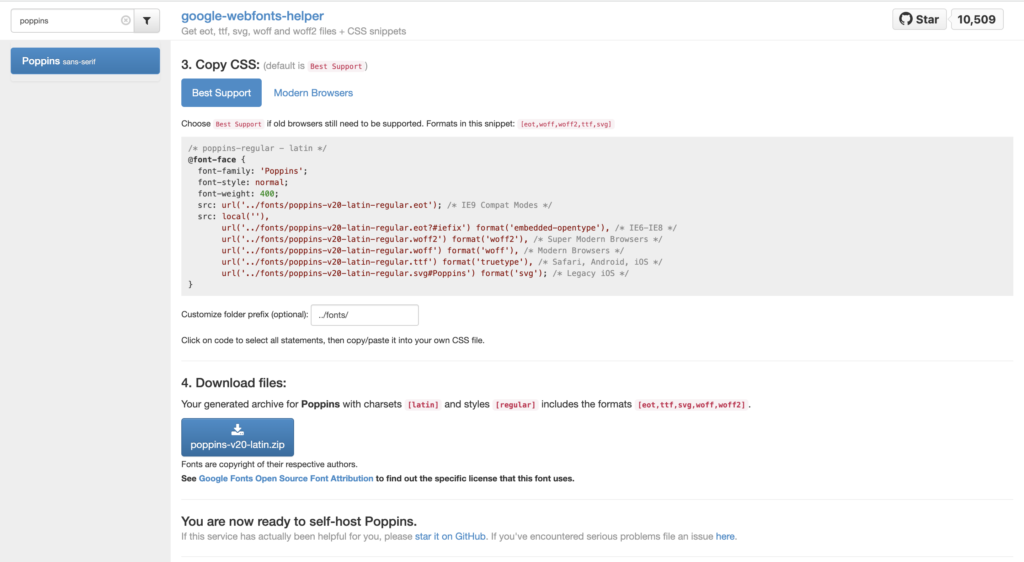
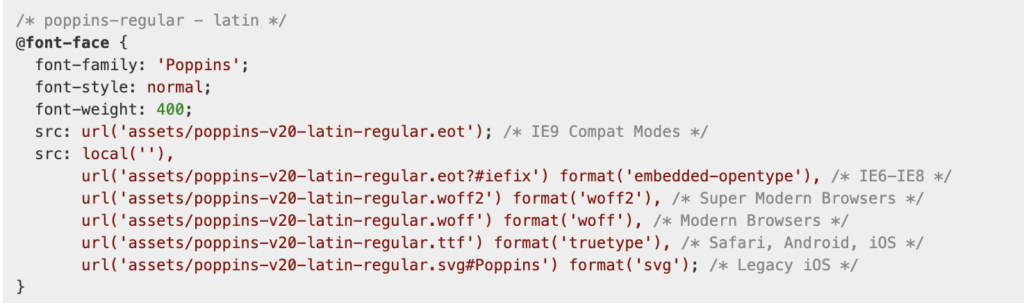
Anschließend lädst Du die verwendete Schrift herunter und kopierst Dir die benötigte CSS. Diese benötigen wir im nächsten Schrift um diese in Kajabi einzufügen.

Schritt 3: Kajabi Theme herunterladen
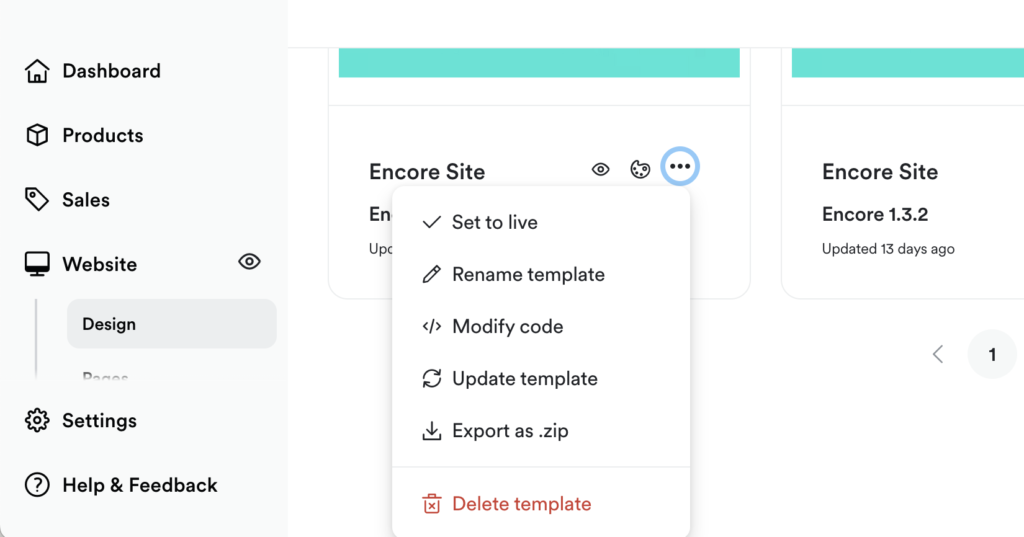
Nun kannst Du zu Kajabi zurückkehren. Um die Schriften integrieren zu können, muss zunächst das Theme heruntergeladen werden. Dazu klickst Du auf „Website“ → „Design“ und dann bei Deinem verwendeten Theme auf die drei Punkte. Dort kannst Du auf „Export as .zip“ klicken. Anschließend wirst Du eine E-Mail auf die Admin-Adresse erhalten, worüber Du das Theme in einem Ordner herunterladen kannst.

Schritt 4: Google Fonts entfernen und Schriftarten direkt in Kajabi integrieren

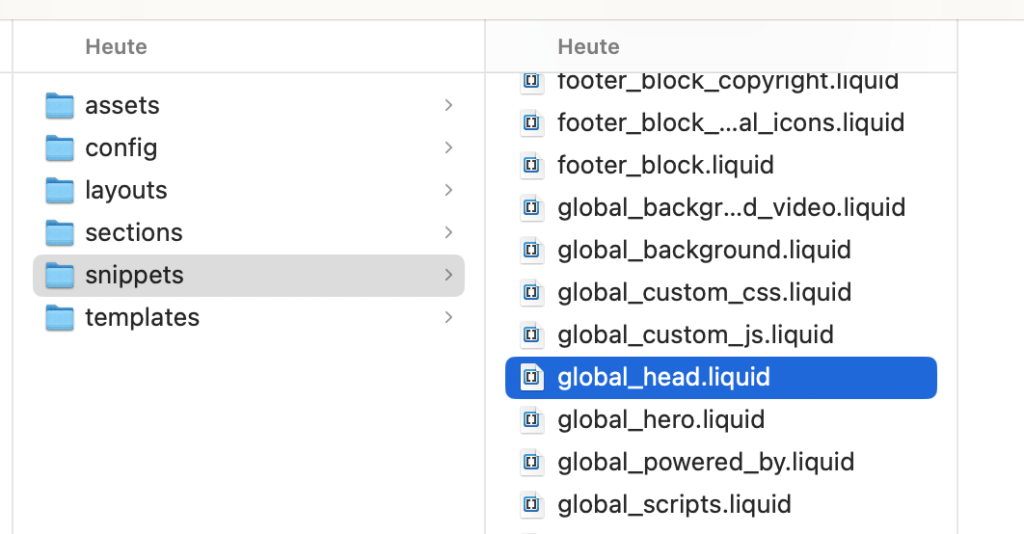
Nun kannst Du im heruntergeladenen Theme im Ordner „snippets“ die Datei „global_head.liquid“ suchen und bearbeiten.

In der Datei findest Du einen Abschnitt „Google Fonts„. Hier musst Du nun die Links entfernen und den „href=//„-Teil bearbeiten. Dieser Teil sollte nun mit der CSS-Datei (erstellen wir im nächsten Schritt) ersetzt werden, welche direkt im Theme integriert wird. Also z.B. href=“assets/poppins.css“. Anschließend speicherst Du die Datei.

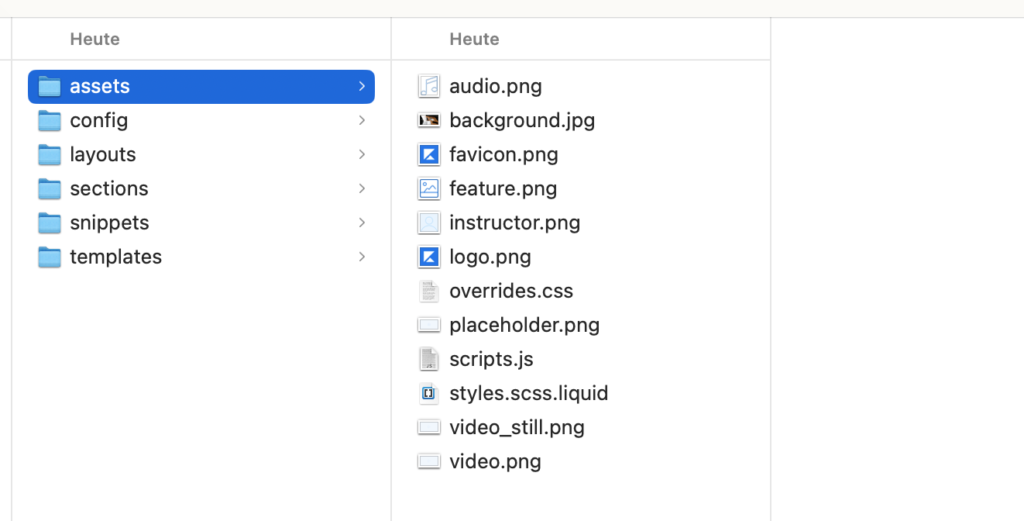
Nun kehrst Du zurück in den Ordner „assets“ und erstellst eine neue Datei, welche Du nach der Schriftart benennst. Diese Datei muss exakt so benannt werden, wie Sie im vorherigen Schritt verlinkt wurde. Also in unserem Beispiel „poppins.css“ für die Schriftart Poppins. In diese Datei kopierst Du nun die CSS aus dem „Google Webfonts Helper„.

Anschließend kopierst Du die Schriftarten, welche Du zuvor mit dem Google Webfonts Helper heruntergeladen hast in den Ordner „assets“ (Der Ordner muss extrahiert sein! Also nicht als ZIP kopieren, sondern den Inhalt.).
Schritt 5: Theme in Kajabi hochladen und aktivieren
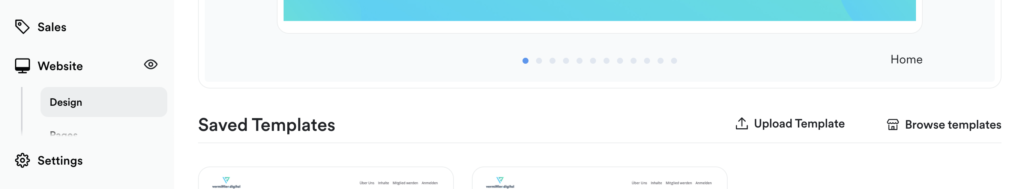
Nun kannst Du den gesamten Ordner komprimieren und erneut als ZIP speichern, damit wir das Theme nun in Kajabi hochladen können. Dafür öffnest Du erneut Kajabi und klickst dort auf „Upload Template“ und lädst nun den Ordner zurück zu Kajabi hoch.

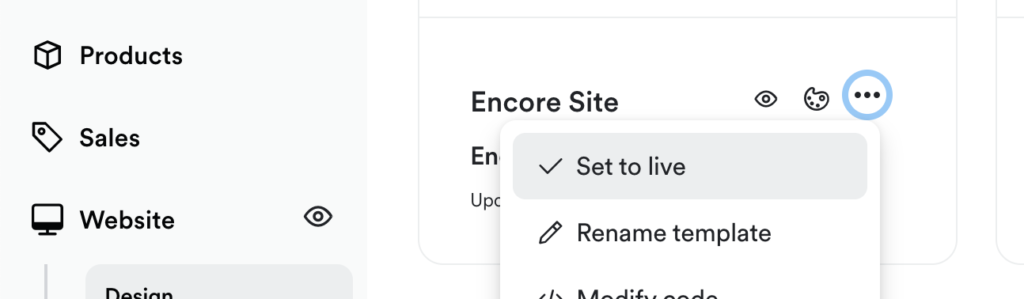
Nach dem hochladen kannst Du nun das neue Template aktivieren, indem Du über die drei Punkte auf „Set to live“ klickst.

Du benötigst Hilfe?
Du möchtest dies nicht selbst erledigen? Dann kontaktiere uns und wir helfen Dir bei diesen Schritten gerne weiter.